
- #Download and install firebug how to#
- #Download and install firebug install#
- #Download and install firebug code#
- #Download and install firebug download#
#Download and install firebug install#
So you should install it after adding the FireBug add-on.ġ- It is the same process as we did for the FireBug add-on. We’ve told above that FirePath only extends the FireBug capabilities.
#Download and install firebug how to#
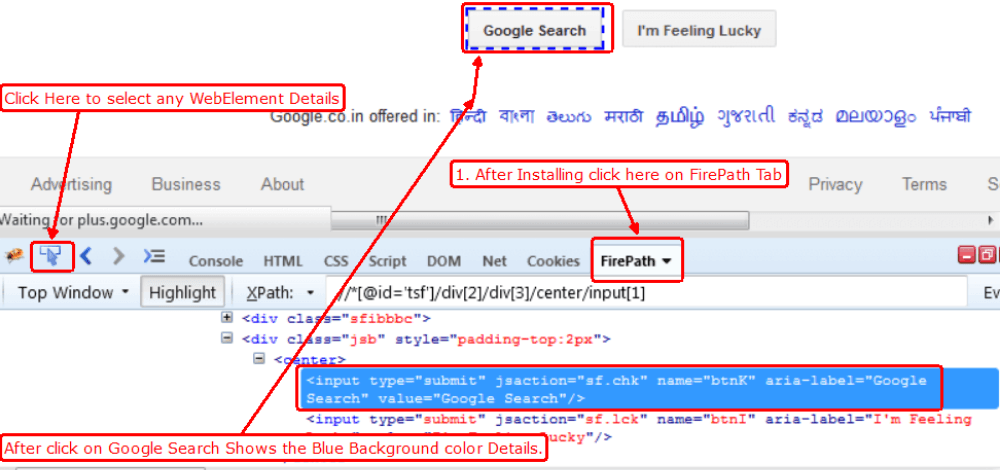
How to install FirePath in FireFox browser? Why is the FirePath useful in Selenium automation?ġ- You can supply custom XPath values and test their correctness by spotlighting the effects directly on the Webpage.Ģ- It returns the XPath of the element you’ve selected Like the Firebug add-on does. It brings the options to modify, inspect and produce XPath and the CSS Selector locators. This plugin extends the capability of the FireBug add-on.
#Download and install firebug code#
It’ll open up an HTML code window as shown in the below image.Ģ- From the code window, again right click and select the “ Copy XPath” option to retrieve the element’s XPath locator or you can try other ones as well. It is easy to use FireBug, just follow the below steps.ġ- Right click on any web object and press the “ Inspect Element with Firebug” option. Learn how to use FireBug to find element locator?

Now, click the “Install” button to complete the installation.Ĥ- After finishing the FireBug installation, you can use “ F12” shortcut key to launch the Firebug add-on. Downloading FireBug in FireFox.ģ- Upon clicking the add link, you will see the below popup. You should click the “ Add to Firefox” button to begin the plugin installation. There you will find an option to download/install the FireBug add-on.
#Download and install firebug download#
How to install FireBug in FireFox browser?įireBug is an add-on which you can easily download from the FireFox plugin store.ġ- Follow the menu option as Tools > Web Developer > Get More Tools.Ģ- The above action will lead you to a web page as shown in the below image. This feature would fetch your attention instantly to make sure nothing gets missed.ģ- On the fly Inspection – FireBug has its “Inspect” option for quickly viewing the prospective locators as you exercise it on a web element.Ĥ- Copy HTML – You can easily copy the HTML code of the page or part of a web page using the “innerHTML” property or the XPath expression for the element. Usually, there are four types of operations that you do with the FireBug add-on.ġ- Display source – It gives you the ability to review the HTML of the web page after the JavaScript engine completes it processing.Ģ- Highlight changes – It allows to detect and highlight (in Yellow) any HTML changes as they appear on the web page.

Why is the FireBug useful in Selenium automation? It gives you control over the document object model of the web page so that you can modify, manage, and monitor the CSS, HTML, and JavaScript in real-time. It gels with FireFox so well to bring you plenty of tools for web development. What is FireBug Add-on?įirebug is the most famous add-on for the FireFox browser. XPath is much more than an address as it not only points to the end point, it also contains the whole map to lead to a destination. In Selenium, we treat XPath as one of the most trusted element locators. It behaves like an address to an HTML element such as check boxes, text, images, links, and divs, etc. XPath is a technique for uniquely identifying an element on a web page. How to use FireBug and FirePath to find locators? What is XPath?



 0 kommentar(er)
0 kommentar(er)
